Highlights of Experimentation: Q3 CCC Days 2024
CCC Days
LiDAR
LightingCAD
Web Components
In August, we gathered at our new headquarters for CCC Days—welcoming remote teammates and their families—for a week of exploring tools and ideas that could increase our impact. From launching our redesigned website with the Optics design system, to building the open-source Tailored Select component, to testing LiDAR point clouds in LightningCAD, each experiment moved us closer to better solutions for our partners.
SHARE POST



In August, we gathered for our regular CCC Days event (CCC stands for our core values of Character, Collaboration, and Craftsmanship). During CCC Days we work on experiments with new technology and methodologies to continuously improve our processes.
This CCC Days was especially exciting because it was our first in our new headquarters space. We loved showing our remote team members our new office and inviting our families to an open house to tour the space and fellowship together. We are blessed to have this new space to continue the work we do with our partners as we continue to grow for years to come.
Keeping with our 2024 theme Impact Mindset and the RoleModel Way of Selecting Technology, our experiments focused on exploring new technologies and approaches that would help us work more effectively as a team and deliver greater business value to our clients. We’d like to highlight some of our experiments.
RoleModel Website and Optics
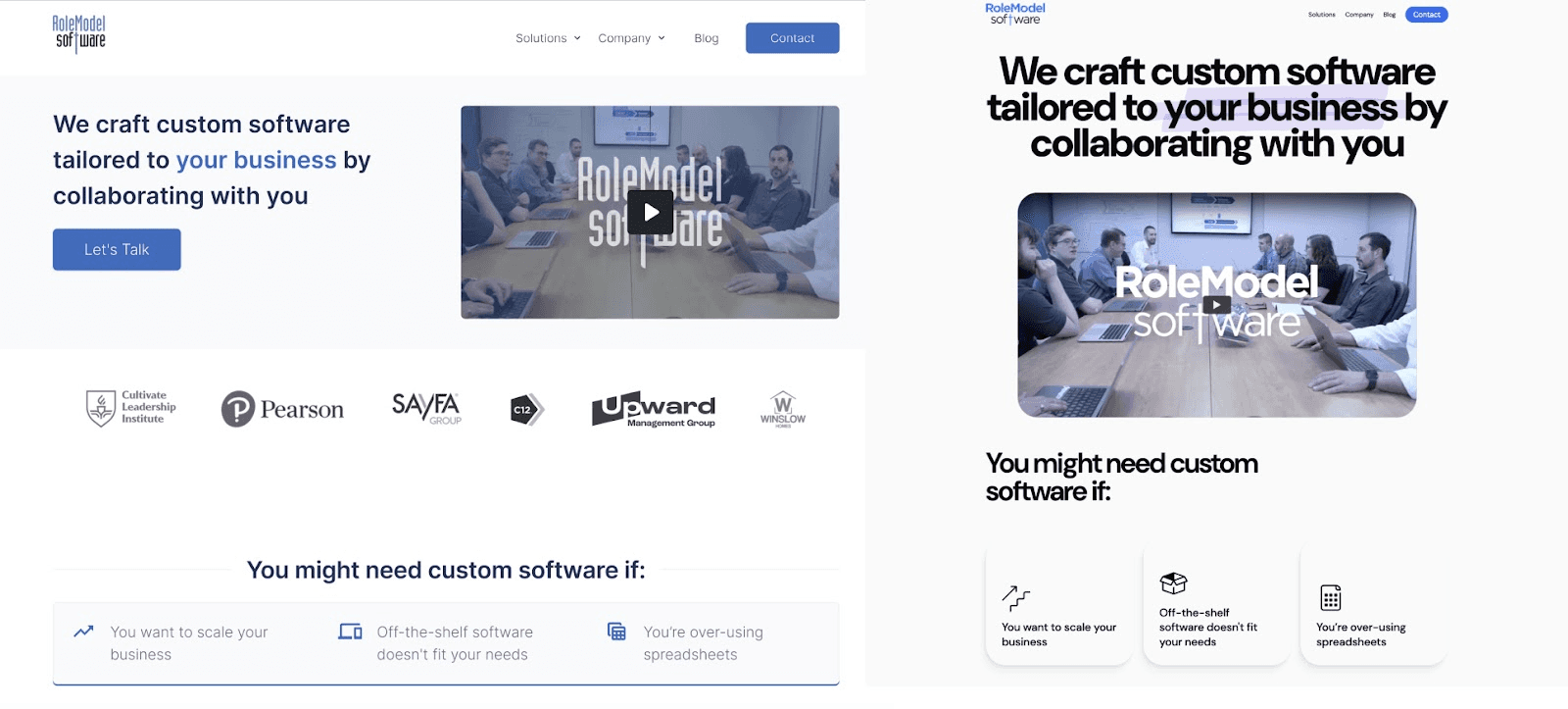
With the updating of our new brand which we announced over CCC Days, we wanted to update the RoleModel website to incorporate it. We also wanted to use this as an opportunity to rebuild our website on top of our Optics design system.

The major focus for this experiment was refining how we pull Optics into an existing project and refining our use of our headless CMS to provide more flexibility in how we present content. Having existing design direction ahead of time we were able to make great progress by repurposing our existing content and officially launching the new website a couple of weeks later. In the process, we learned a lot about how we can apply this technology stack to clients' marketing website needs.
Tailored Select
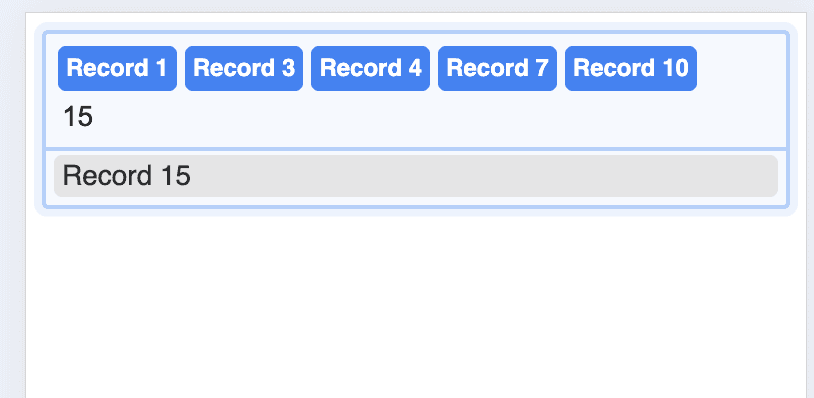
In most applications that we build, there is a need for a drop-down control that can be searchable. This will often be used for long lists or selecting multiple items like tags. HTML has the built-in <select> tag, but it is pretty limited in functionality. So that means that we often reach for a 3rd Party library to add this functionality. Over the last few years we’ve been using Tom Select, but it isn’t as flexible as we would like for how we want to customize it. We also wanted a framework-agnostic autocomplete widget with native-feeling keyboard navigation that would be easy to test in our standard tooling.

So, we set out to build our own open-source component. We’ve been leveraging web components in our projects, and this seems like the technology choice for a flexible and accessible control that we wanted to build. Our initial goals focused on building the multi-select behavior and making it easy to style.
It doesn’t yet match the broad set of features of other select libraries, but we’ve released it as an NPM package and will be continuing to improve it over time. Pull Requests are welcome!
Point Cloud data in Railing Designer
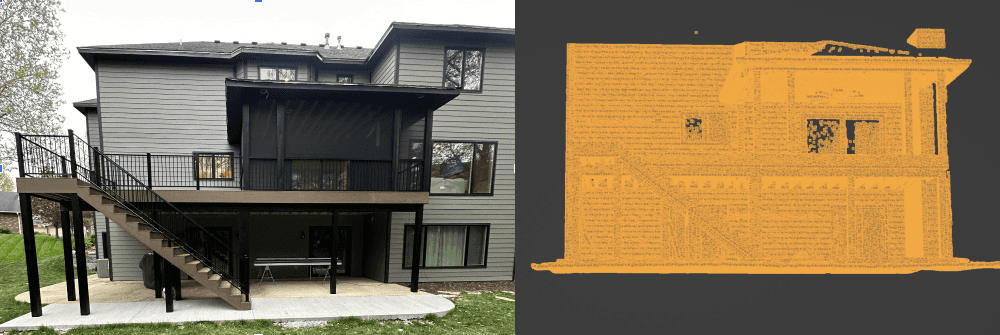
A point cloud is a set of data points in a 3D space that corresponds to surfaces in the real world. They are created by taking a LiDAR (light detection and ranging) device around to different points of the building and taking scans and the software stitches it together to create a consistent space. This experiment explored the possibility of using point clouds in our LightningCAD framework, specifically looking at placing railings on a surface created from point cloud data.

There are a number of challenges in working with point clouds due to the sheer number of points and imperfections from scans. While we didn’t get to a final shippable solution, we were able to determine a viable path forward of converting point clouds into usable data that we could pull into our framework.
These represent just a few of the experiments we worked on during CCC Days. We are always excited to have our team gathered together, and we especially loved being able to show off our new space and announce our new brand in person. We look forward to the future of RoleModel Software, serving our partners under our new brand in our new headquarters space.
