•May 30, 2023

Every quarter we hold CCC days (our core values are character, collaboration, and craftsmanship), and our whole company gathers to conduct experiments to advance our craft together. We use this time to work on a variety of projects to simplify processes, experiment with new methods, and test theories.
Our 2023 company theme is Increasing our Capacity to Serve, and for CCC days we looked at ways we could increase the value we are delivering to our partners through new capabilities and improved processes. Check out some examples of the work we did during CCC days below:

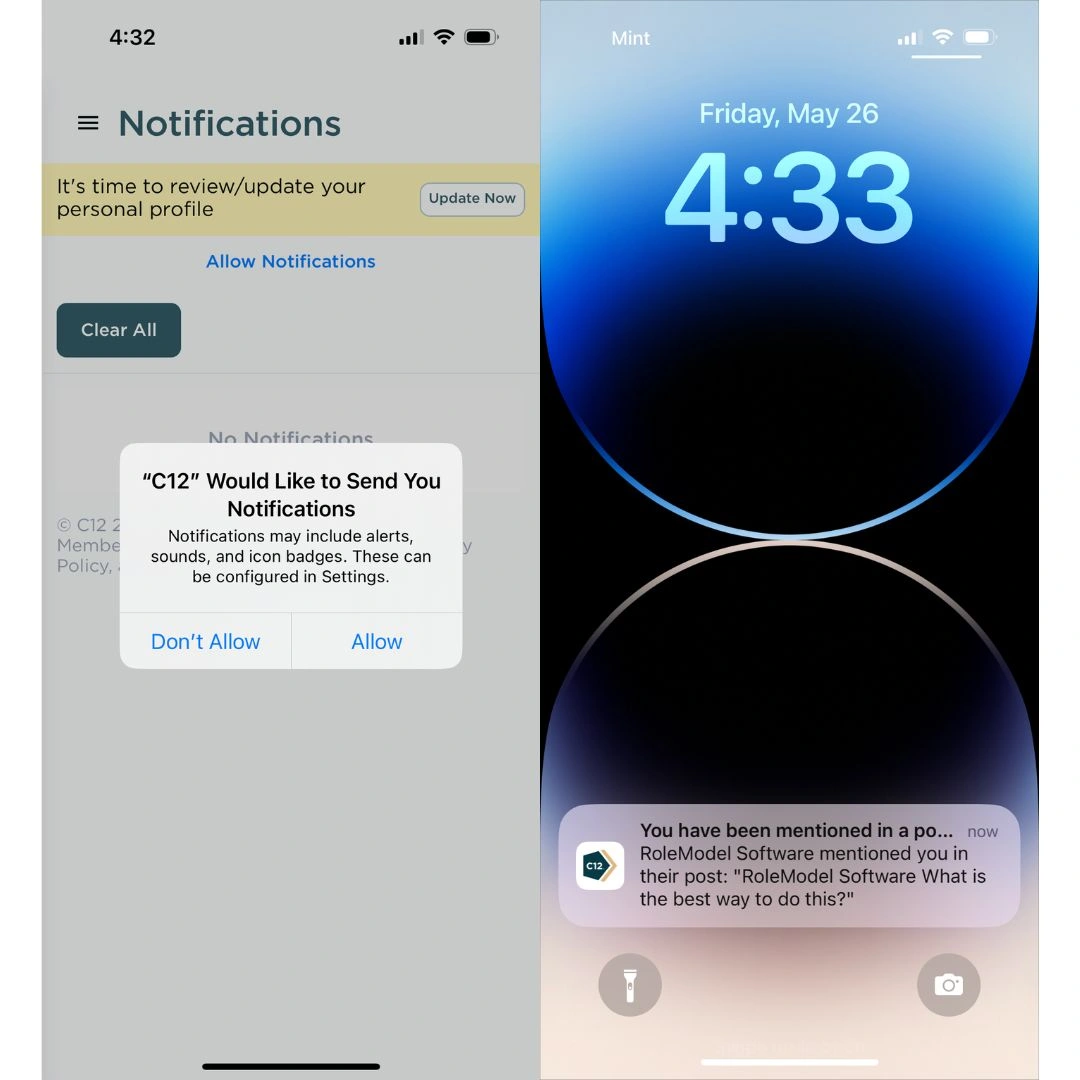
For this experiment, we looked at leveraging web push notifications that are now available on iOS (as of version 16.4). Often we see that notifications are a primary reason that businesses need to build a native mobile app rather than using the simpler architecture of a mobile Progressive Web App (PWA). We explored introducing trigger notifications in an existing app, managing app icon badges, and ensuring things worked across platforms (iOS and Android). The feature works well, but currently still an experimental feature in iOS that needs to be turned on by each user.
Collaborative editing is standard in many applications, like how a team can work together on the same project in Google Docs or Figma. Our goal is to eventually offer collaborative editing in our LightningCAD application, and this CCC Days experiment is the first step towards being able to offer that. We identified an architecture we could use for this, got a proof of concept working, and developed a plan for building this into a production project.
We wanted to use cypress component testing to unit test stimulus controllers. Most of our stimulus controllers are end-to-end or system tests, we wanted a way to unit test the JavaScript with a full browser environment rather than a node-based emulation with jsdom. We had previously used Cypress component testing for React components in other projects and wanted to see how we could that with Stimulus.js through their framework definition API. We release a new open-source package, as part of this effort and are looking to use this setup on our projects in the coming months.
Our other CCC days experiments included various internal workflow improvements including extracting information from applications or analytics to improve our processes and additional work on LightningCAD. CCC days are some of the highlights of our year, spending time as a company working to further our craft and learning together. We are thankful for this time together and are proud of the work we did to continue to increase our capacity to serve our partners.