•February 21, 2023

Once a quarter, we gather in person as a whole company to work on experiments to advance our craft together. We call this time CCC days (CCC stands for Character, Collaboration, and Craftsmanship—our core values). Many of our employees are remote, so it allows us to spend time together and collaborate with team members we don’t usually work with in person.
We use this time to work on internal projects, test theories about different methods of development, or explore platforms/technologies that could make our service to clients efficient. These experiments also give our more junior team members the opportunity to lead a project and develop their skills in guiding a team.
Below are some of the experiments we worked on these CCC days.

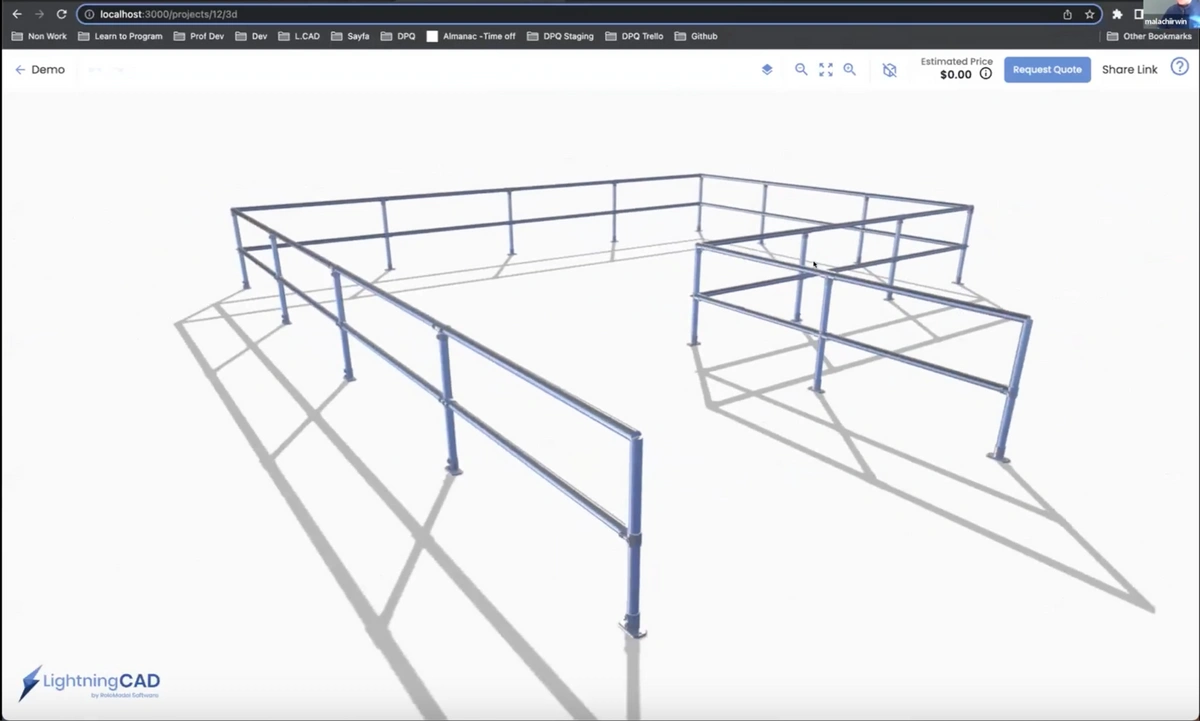
We worked on creating a starting point for LightningCAD Design Price Quote (DPQ) projects so that foundational code can be more easily generated based on the needs of the product line every time we onboard a new partner. Now, developers will be able to choose starting points from a menu of choices and the code will automatically be produced—they can begin the customization from there. These updates will speed up the time it takes to onboard new partners.
Enhance DPQ and Optics Design System Defaults
We refreshed design themes for our default styles, including enhancing and cleaning up our default control styles and how they work with Open UI. We worked to improve the light theme and began production on a dark theme. Lastly, we applied the controls to our DPQ platform and added components to our Optics Design System.
Richer Turbo Native Interactions
The team worked to create deeper integrations with hybrid mobile apps and native components using Turbo iOS. This included a richer integration for modal forms and the branding on navigation controls. We also experimented with different approaches for full native screens like login with biometric authentication (such as TouchID and FaceID).
Build pipeline / deploy package
We wanted to improve our process for publishing new versions of our LightningCAD framework as an internal package. This experiment focused on the packaging approach for different versions of the framework (CommonJS and ESModules) and integrating with our common development tooling.
Component testing with real browsers
We chose this experiment because we wanted to find some better patterns for testing our JavaScript components with real browsers to avoid the limitations we’ve run into with tools like JSDOM. Often we’ve found that components that incorporate lots of browser events or web components require a lot of stubbing and can be brittle. The team leveraged component tests from Cypress with good success and a path forward to incorporate them into future projects.

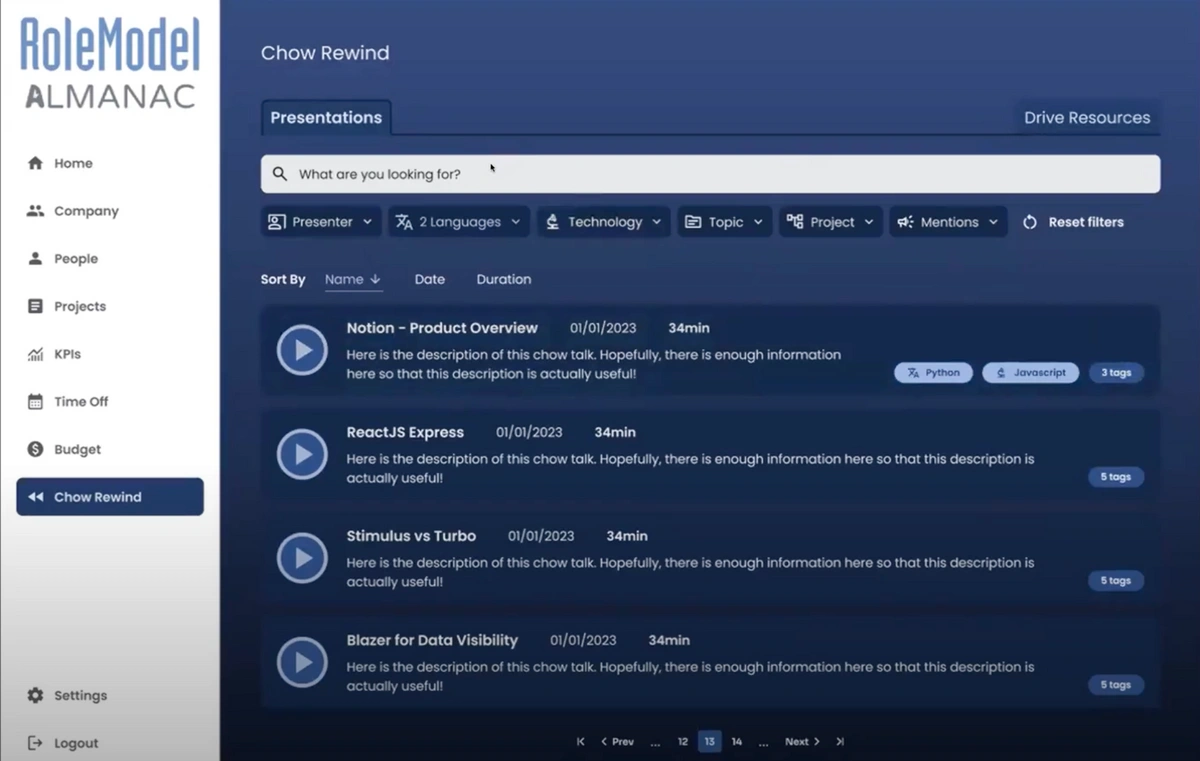
Every Friday we have company-wide lunch and learn “Chow and Pow-Wow”. It is a time to connect and share learnings in lightning talk form. The goal was to increase the visibility and access to valuable information from these company-wide meetings. Before, when we need to reference a talk we have to search through the catalog to find the correct one. Now, we can search talks by tags and find the one we need, with the timestamp marked for each talk.
Blazer Reporting Generator Improvements
We use an open-source reporting tool called Blazer in many of our projects. For this CCC day project, we made it easier to add common Blazer customizations to our projects. We also produced a solution to a SQL injection vulnerability in the extension of our use of Blazer.
LightningCAD locator performance+
For this project, we continued an ongoing research project optimizing LightningCAD performance, with the goal of increasing performance for complex applications. We also built interactive training materials and documentation to onboard new developers to LightningCAD, using visualizations to explain core concepts.
Vite Asset Compilation in Rails
Rails 7 has dropped support for Webpacker as the standard way that assets are handled in Rails. We wanted to explore Vite, which promises a better developer experience and batteries-included setup.
Replace Rails UJS Common Patterns
Over the years we’ve built some customizations on top of Rails’s UJS (Unobtrusive JavaScript) and with UJS being deprecated we want to update those approaches to be ready for new projects. This included modal dialogs and custom confirmation dialogs, which are components that we use in virtually every app we build. As a part of the effort, we published a new open-source NPM package to allow for better customization of confirmation dialogs with Turbo.
Refine Operations Automation Environment
Up until this point, we have been developing our Operations automations in Google Apps Script and we wanted to set up an experience that fit RoleModel’s workflow better. We added the ability to edit code locally with our preferred tools and the ability to store code in GitHub. We also created a way to access shared libraries (common code) to share resources between projects.
__
The whole company was hard at work for our CCC days this quarter, with varying results for each experiment. In each experiment, we either shipped a valuable improvement to our process or learned something new that we can leverage for future experiments.