CCC Days at Rolemodel Software: Part 2
CCC Days
Custom Software
Full Stack
Professional Development
Ruby
If you stop learning, you stop growing; you stop getting better.
SHARE POST



“A little learning is a dangerous thing.” — Alexander Pope
If you stop learning, you stop growing; you stop getting better. At RoleModel Software, we’re learning every day. In our quest to deliver high-quality, tailored software solutions by closely collaborating with our customers, we see the opportunity to use every situation to get better.
No project is created equal. There will always be something that our developers encounter that is unexpected or unusual. Whether it’s unfamiliar languages, new team members, or a constantly changing project, we like to look at each as a chance to improve.
While we’re crafting customized software solutions for our clients, they’re also helping us get better at what we do.
In other words, continued learning is a big part of RoleModel Software. One of the ways we foster that is by hosting a quarterly internal convention for our team where we take a couple of days to dive into new technologies, frameworks, and ideas, apart from the typical project experience. We call it CCC Days. (Click here to read about the last CCC Days and discover what the “Cs” stand for)
This time around, the experiments looked like this:
Basic Animation Integration
This experiment explored adding richer animations to some of the base styles that we use on projects. Things like:
Form errors
Modals
Page transitions
Checkboxes and radio inputs
Links and hover states
The team on this project worked to import an assortment of animations from Animate CSS for easy accessibility to the rest of the company. Check out an example of the implementation for checkboxes below!

Color Theory
One of the areas we’ve been making strides in lately at RoleModel is design/UX. Creating an impressive and dynamic interface throughout our software is important for its usability. This experiment sought to explore implementing Fast’s color theory into our internal CSS starter kit by diving into custom variables, luminance, color scale with semantic names, and more. These concepts were applied by creating a dark mode for Shell Builder, one of our concept SaaS products.
Turbolinks to Turbo
In some of our applications, we use a framework called Turbolinks which is designed to speed up navigation for web applications. Recently, a new framework called Turbo (associated with Hotwire) came out designed to replace Turbolinks. It essentially does what Turbolinks does and more. But it requires an alternative method for implementation. Those on this project looked into what it would take to move from Turbolinks to the newer and more capable Turbo.
Amazon Web Services (AWS) Deployment
We leverage Heroku’s PaaS to simplify the deployment and management of many of our applications. However, there are times when Heroku isn’t the best fit given the project’s needs. We wanted to further explore deploying one of our applications to AWS in a portable way that could be used with multiple cloud providers.
This was an example of a project that didn’t result in a polished final product. AWS is a complicated system, and our developers certainly had their work cut out for them, regardless of what was produced in the end. There would need to be a lot more progress made in this area before it becomes usable, but we still pushed our understanding of AWS ahead a great deal through this experiment.
Financial Reporting + Modeling
Not all of the projects at CCC Days revolve around programming. We want our business model to adapt alongside our technical expertise. We continue to pursue TBS (technology-based service) opportunities, and with growth on that front, our revenue stream changes. The purpose of this project was to plan out the financial management for the future and update projection spreadsheets and models.
Portfolio Presentation + Discovery
An important part of providing useful information for future clients is to organize past work in a compelling way. We know we can do the work, but potential customers want more than to just take our word for it; they want to see examples of what we’ve done. RoleModel Software has over 120 successful projects to date and they cover a lot of different industries and problem domains.
This project was all about analyzing the industries that our software touches and what type of solutions they are (analytics, automation, process scaling, etc). Then, the team tagged RoleModel’s software case studies with the titles they came up with; things like “Manufacturing”, “Healthcare”, and “Agriculture”, among others. They laid out what a possible implementation of a “filter by tag” option would look like on the RoleModel website.
Improve LighningCAD Augmented Reality View
If you read the last CCC Days blog post, you’ll remember we have been doing some experiments with AR and VR in some of our applications. You can read more about our first steps here.
During these CCC Days, we wanted to take our AR abilities to the next level. The developers working on this project cleaned up the experience as a whole and added some key new features.
An example of a new feature would be the addition of anchors. Anchoring essentially helps the software remember where it placed a certain object, even if you walk completely away from the scene and into another room. When you come back, an AR view with anchoring capabilities will place the object in its original spot as soon as it returns to view.
We also experimented with lighting APIs to see how they would affect our models. For instance, if the real-world light source is dimmed, the AR view will compensate for that change and brighten the dock.
Not only that, but we can determine where natural light is coming from and allow that to show through in our model as well.

Curves + Splines in LightningCAD
Sometimes, we may not consider all that it takes for software to render a visible line, let alone a curve. Up to this point, our curves displayed in LightningCAD have not been actual curves, but instead polygons with a high number of vertices to give the appearance of curves. While this method works, it is not as performant or precise as it could be.
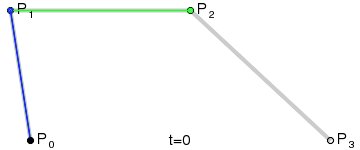
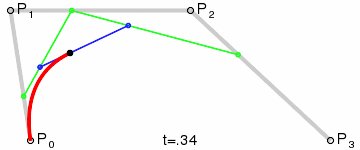
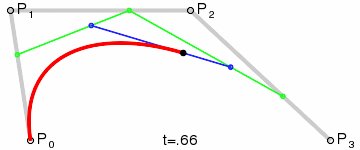
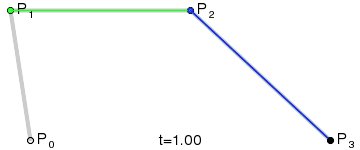
An alternative to this approach would be the use of Bezier curves. Bezier curves employ some very complex math to render, but the result is a pure arc that is far more capable of representing curves in real-life applications. Drawing curves are typically quite common in design/drawing tool kits, and this project made great strides to add them to ours.
LightningCAD Playgrounds
In our LightningCAD framework, we provide a robust platform for software solutions that have design aspects involved. However, there’s a lot of complicated code in the background, and it would be helpful to see a visual tool…. well, visualized.
The point of reference was a system called Swift Playgrounds, made for the Swift programming language. Swift Playgrounds lets one see the effects of their code as they create it, providing an interactive and fun environment for learning complex concepts.
The goal of this project was to create something similar, but for LightningCAD. We recognized that the “finished” form would take more time than we could construct over the course of two days. The developers on this project vetted several different software options to use as a starting point, and once they found one (Jupyter Notebook), they spent their time figuring out how to import geometry and drawing capabilities from LightningCAD and then how to get it to render their code inputs. We are looking forward to building on the progress of this experiment in the days to come.
Each group was hard at work over the 2+ days, with varying levels of progress. The point is not to have a polished, fully functional project at the end of CCC Days, though obviously, we’re not opposed to that.
The point is to try something new; to try something that could be useful. Whether the result confirms that this idea is worth pursuing or that is not, it doesn’t matter. The purpose of CCC Days is to pursue possibilities.
These projects never result in failure because when you’re always trying to get better, a setback is just a setup for a comeback.
